布局说明
提示:从2023-11-21开始安装或更新的版本开始,模板已经修改了很多,下面以最新版为例,请更新最新版使用。
以前的几套旧模板已弃用,现在只使用一套projectz模板,且所有页面的封面都是用的封面2,封面规则介绍:点击查看,演示站可参考相关布局:点击查看。
下面只列举一些需要注意的板块,其它就不说了。
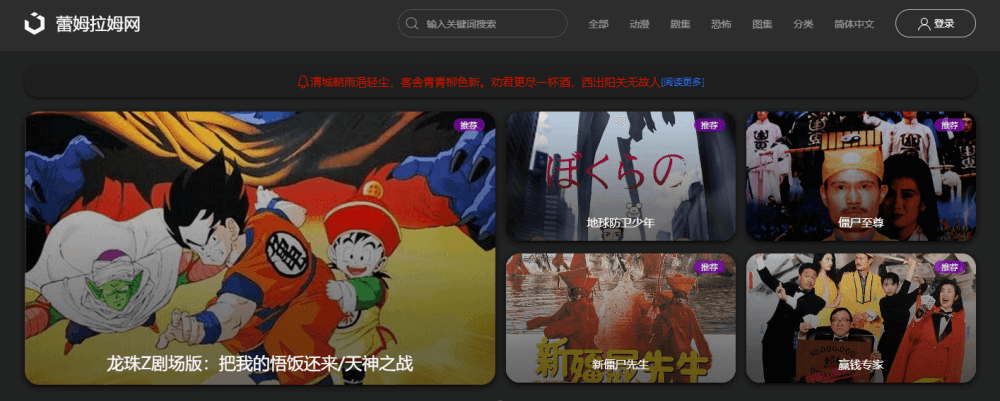
左上角标题和logo + 首页导航 + 顶部公告 + 幻灯片推荐

1、左上角标题和logo
左上角标题直接在后台CMS设置,填入站点名称即可;logo修改需要编辑模板文件views/projectz/cmslayout.jade,修改以下代码:
#自行找到以下代码,/img/uikit-logo.svg为显示的log
img.uk-margin-small-right(uk-svg='', src='/img/uikit-logo.svg', hidden='true')
注意制作logo需要用svg图片,自行百度制作方法,然后替换public/img/uikit-logo.svg文件即可。
2、首页导航板块
导航除了几个固定的,其它都可以自定义,导航文件默认路径config/navbar.js,参考示例:
#比如我们可以将几个重要的分类、标签放到板块
module.exports = {
navbar: [{
entitle: 'Home',
cntitle: '首页',
tctitle: '首頁',
href: '/'
}, {
entitle: 'Anime',
cntitle: '动漫',
tctitle: '動漫',
href: '/category/动漫'
}, {
cntitle: '剧集',
entitle: 'Tvs',
tctitle: '劇集',
href: '/category/剧集'
}]
}
多个导航之间用英文逗号,分开,格式和上方一样,模仿下就行了,参数详解:
英文导航名称变量entitle如:entitle: 'Home',
简体导航名称变量cntitle如:cntitle: '首页',
繁体导航名称变量tctitle如:tctitle: '首頁',
导航所指向的访问路径变量href,如:href: '/'
修改后,使用命令pm2 reload efvcms重启生效。
3、首页顶部公告板块
公告前往CMS相关的公告管理设置就行了,如果不设置则不会显示公告;设置多个会轮流滚动。
4、首页幻灯片推荐板块
电影推荐可前往转码相关的视频管理,操作全部选项的推荐即可;剧集推荐可前往CMS相关的剧集管理,操作选项的推荐即可。
最少需要推荐8个以上的视频才能铺满幻灯片推荐板块,且会优先显示最新的推荐数据。
页脚板块 + 播放页面下的视频推荐板块
1、页脚板块
底部也就是页脚,分3部分,如下:

最左侧是站点名称和站点描述,在EFV高级版后台,CMS设置那里填写。
中间和右侧,分别为相关(友情)链接和联系方式,可修改views/projectz/cmslayout.jade,如下:
div(style="max-width: 500px;")
h5 #{__('link type')}
div.uk-flex.uk-flex-wrap
a.uk-padding-small.uk-padding-remove-left(href="#") URL 1
a.uk-padding-small.uk-padding-remove-left(href="#") URL 2
a.uk-padding-small.uk-padding-remove-left(href="#") URL 3
a.uk-padding-small.uk-padding-remove-left(href="#") URL 4
a.uk-padding-small.uk-padding-remove-left(href="#") URL 5
div
h5 #{__('contact type')}
p email:#@gmail.com
#改成友情链接的域名、URL 1等为网站名称,如果你觉得友情链接过多或者过少,还有联系方式过少,可以进行删除或者复制增加,可自行修改。
如果你想更改相关链接和联系我们的文字,可以编辑语言文件夹,简体中文locales/cn.json,英文locales/en.json,繁体locales/tc.json,搜索修改:
#中文
"link type": "相关链接",
"contact type": "联系我们"
#英文
"link type": "Related Links",
"contact type": "Contact Us"
#繁体
"link type": "相關鏈接",
"contact type": "聯繫我們"
修改后面的描述,然后使用命令pm2 reload efvcms重启生效。
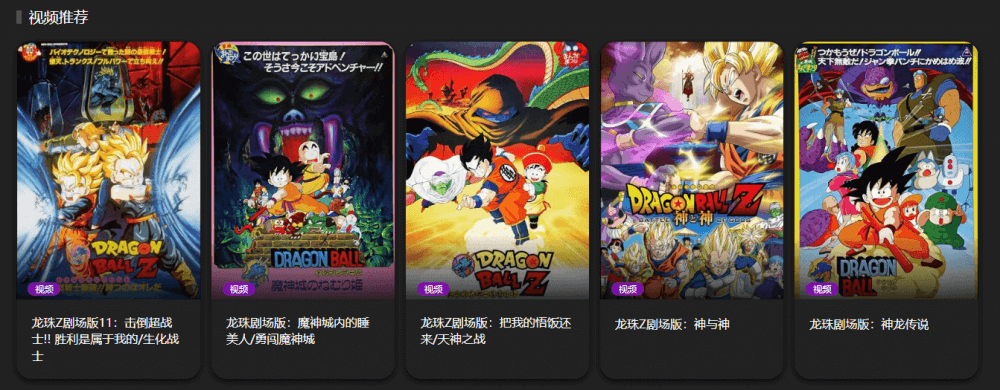
2、播放页面板块下的视频推荐
播放页面视频推荐板块是根据分类标签进行推荐,如果你的视频都没有设置过分类标签,则不会推荐相关视频,推荐算法如下:
提示:推荐会根据当前观看的视频和全部视频的分类标签、地区、演员、导演、编剧综合命中数排序,命中率越高,也就是越接近当前播放的视频;然后依次排序推荐展示出来,方便用户选择自己感兴趣的视频。
展示图如下:

封面展示尺寸说明
目前所有页面的封面都是用的封面2,默认使用横屏尺寸展示,效果图如下:

如果你的视频都是美剧,韩剧,动漫,也就是有这些视频的海报图,也可通过详情编辑的豆瓣接口获取,可前往CMS设置将使用竖屏封面开关打开,竖屏展示图如下:

最后没有海报的,就直接默认横屏尺寸即可,有海报的,可根据实际情况开启竖屏封面。
修改模板默认显示语言
目前安装的时候,默认使用简体中文,还可以修改成繁体、英文,修改方法如下:
编辑config/auth.js文件,修改该参数defaultlocale: "cn",cn为简体中文,en为英文,tc为繁体,语言文件夹为locales,最后使用命令pm2 reload efvcms重启程序生效。