相关说明
提示:如果你只想使用app,不想用内置cms,可以关闭内置cms,且用户组等设置依旧在后台cms相关栏进行设置。
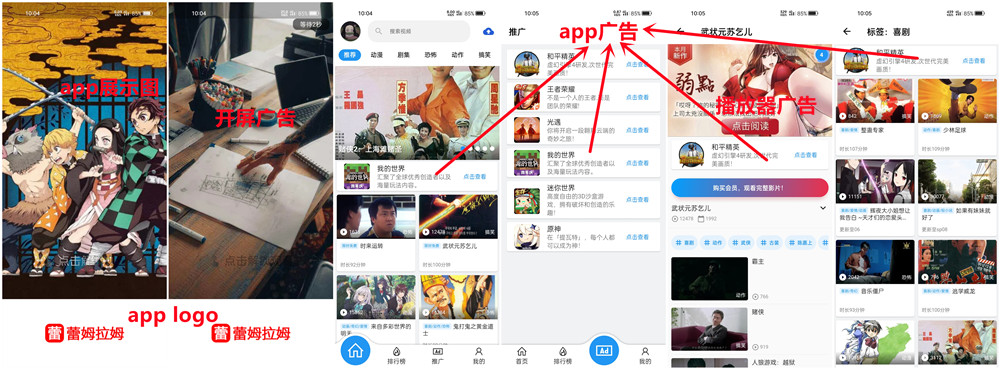
APP打包成功后,需要前往EFV高级版后台,CMS管理的app广告管理,设置开屏广告、app广告、播放器广告才能正常使用,设置方法看下面。- 横屏海报
app默认用的封面1,长和宽由转码设置 自定义封面宽度和长度决定,由程序自动生成,也可以自己上传相关封面1。
图集/漫画 和 推广页面切换
最新版横屏app已将以前的推广页面 现在换成了 图集/漫画页面,如果你不使用图集/漫画功能,只用视频功能,那么可以把图集/漫画页面 改成 推广页面 。
1、页面展示
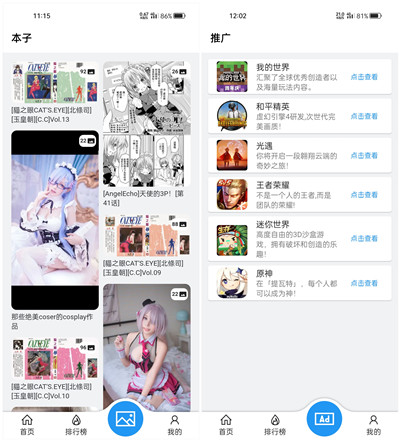
左侧是图集/漫画页面,右侧是推广页面,如图:

2、修改方法
修改lib/app/modules/container/controller.dart文件,如下:
#24行上下,后期可能会有变动
原代码:final List<Widget> pages = [HomePage(), HotPage(), ImagesPage(), UserPage()];
修改后:final List<Widget> pages = [HomePage(), HotPage(), AdPage(), UserPage()];
修改lib/app/modules/container/page.dart文件,如下:
#40行上下,后期可能会有变动,title为下方导航显示字体,可自行修改
原代码:TabItem(icon: LineIcons.image, title: '图集'),
修改后:TabItem(icon: LineIcons.ad, title: '推广'),
修改lib/app/modules/splash/binding.dart文件,如下:
#19-20行上下,后期可能会有变动,即这2行注释符号//互换,也就是取消图集,推广生效
原代码:
// Get.lazyPut<AdController>(() => AdController());
Get.lazyPut<ImagesController>(() => ImagesController());
修改后:
Get.lazyPut<AdController>(() => AdController());
// Get.lazyPut<ImagesController>(() => ImagesController());
最后修改完成,就可以打包了,图集功能也成功移除。
展示图及广告设置等
注意:展示图中的 推广页面 已被 图集/漫画板块 代替,如果你按照上面方法切换回推广,可继续生效。
1、设置相关图片及广告
提示:对于广告,如果你没适合的广告商,可以随便设置下,顺便美化下app;且此处未说明图集广告,使用图集的,可以看下方图集说明,可对图集广告进行相关修改。

上面的布局图中,app展示图和app logo是固定的,也就是打包后就改不了了,其它广告图片可以直接在EFV高级版后台进行修改设置。
#展示图显示时间由用户请求分离cms的api的延迟决定,如果分离cms的服务器网络足够快,用户请求api时间越短,展示图显示时间越短
1、app展示图(图片参考大小488x680),修改app源码包assets/splash.png,自行将自己的展示图替换进去即可
2、app logo(图片参考大小180x60),修改app源码包assets/logo.png,自行将自己的logo替换进去即可。
#广告设置入口,点击左侧特别功能 ⇒ APP广告管理 ⇒添加app广告
3、开屏广告(图片参考大小680x1030),只需要选择开屏广告、设置广告标题、上传图片、广告链接、广告持续时间。
#app广告我们可以用来推广app下载、购物商品推广、其它相关产品推广,也可以填写与本站有关的说明,会随机出现在app各种内页展示
4、app广告(图片参考大小200x200),只需要选择app广告、设置广告标题(app广告名称),广告词(app广告介绍)、上传图片(app广告图标)、广告链接(app广告链接)。
5、播放器广告(图片参考大小640x360),设置广告标题、上传图片、广告链接、广告持续时间。
开屏广告、app广告、播放器广告,在使用期间可任意设置和修改,且可以同时设置多个,随机展示。
最后注意广告等图尽量压缩下,不然用户网络不好的时候,图片又大的话,可能会出现加载过慢或者不加载的问题,图片压缩网站:点击查看。
2、检查app广告设置是否生效
注意:开屏广告 和 播放器广告必须设置时长,开屏不设置会有问题。
我们设置好广告后,可以刷新下app的api缓存,登录api在的服务器,使用命令:
redis-cli
flushall
然后浏览器访问相关地址,检查下是否有广告数据,如下:
#开屏广告
https://xx.com/api/getad?type=splash
#app广告
https://xx.com/api/appads?type=app
#播放器广告
https://xx.com/api/flowads
https://xx.com为api域名,如果3个广告接口都有数据,那么则设置完毕,否则有一个没数据都会出现访问问题。
首页幻灯片设置
1、幻灯片介绍
幻灯片就是顶部展示一直轮流滑动的5个电影,如图:

2、幻灯片设置
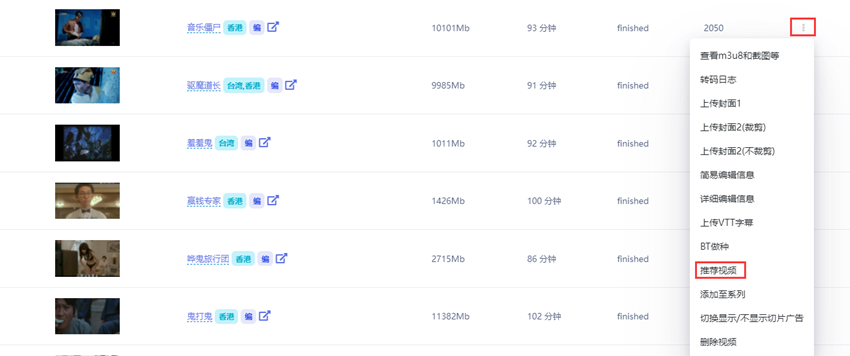
幻灯片其实也就是推荐功能,可以前往视频管理,点击要推荐的电影右侧选项,再点击推荐视频即可。

首页公告说明
关于首页幻灯片下方的公告说明,公告可在EFV高级版后台,CMS相关处找到公告管理并设置,可设置多个公告,会依次循环滑动,相关截图:

图集说明
1、相关功能说明
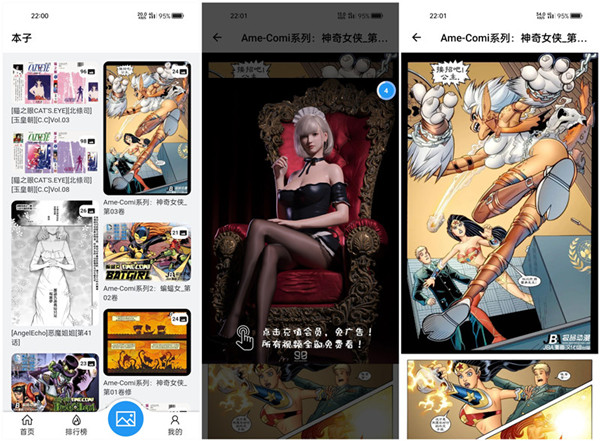
如果你使用图集/漫画功能,则必须上传至少一个图集,不然该页面可能会一直转圈。
且图集内页自带一个强制图片广告功能,即任何普通用户想看完整图集,都会先看N秒图片广告,直到图片广告消失,才可以看具体内容。
且只要该用户付费了,也就是在任意一个付费用户组,该图片广告会自动消失,付费到期后,该图片广告会重新出现。

2、图片广告说明
图集界面强制广告图片为固定的,路径assets/benad.jpg,尺寸建议800x1164,且点击后默认跳转购买vip界面。
如果你不想跳转到购买vip界面,想跳转其它外部链接,则可以修改lib/app/modules/detail/page.dart文件,如下:
#181行上下,后期可能会有变动,后面为广告跳转链接,注意使用https,不然可能因安全问题跳不了。
原代码:Get.toNamed("/buy_vip");
修改后:launchURL('https://www.baidu.com');
最后重新打包app就可以了。
系列设置
1、系列功能介绍
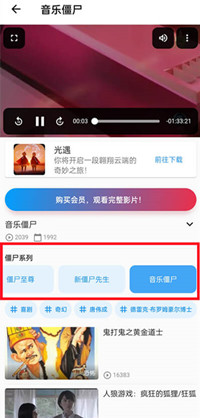
系列展示在视频播放页下方,也就是如果你在EFV高级版后台添加一个系列,并将与该系列有关的视频添加进去,那么该系列里的视频播放列表会展示该系列的其它视频,方便用户查看,样式如图:

2、系列设置
提示:剧集暂时还不支持系列,后面会更新剧集系列
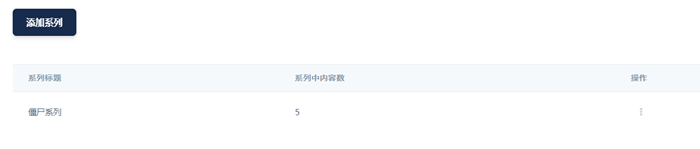
前往程序后台 ⇒ 点击左侧转码相关 ⇒ 系列管理,点击添加系列,如图:

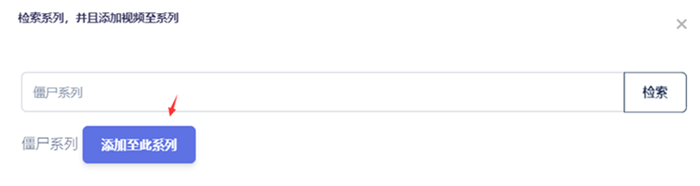
然后电影的话,前往视频管理,点击要添加的电影右侧选项,找到添加系列,然后进行搜索添加,如图:


同样,对于剧集也一样,前往剧集管理,点击要添加的剧集右侧选项,找到添加系列,然后进行搜索添加,如图:

设置好了后,等缓存生效,则会自动显示在app播放列表。
用户权限及支付设置
提示:app会员模式已精简,和cms互通的就是以下2种模式,也就是只有这2种有效,其它可能会无效。
目前app支付方式支持信支付和好支付,运营可以走2种模式,分别如下:
第1种:视频全部免费观看 + 广告推广。
第2种:视频默认全部只能试看n秒 + 升级会员看完整版 + 广告推广 + 部分视频限时免费。
相关设置跟随内置cms,也就是通用,可以参考,用户组会员说明及推荐设置。
注意:进入 支付管理 设置支付的时候,必须设置一下 APP支付页显示信息,即用户支付时看到的提示信息,不然会有问题。
1、免费模式相关说明
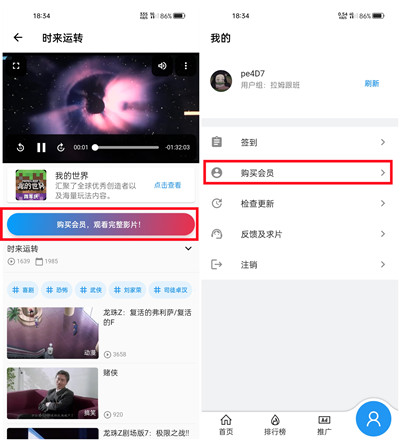
由于app默认是给付费模式用的,如果走免费模式,可能需要改下app少许样式,如图:

播放页面的修改lib/app/modules/play/page.dart,如下:
#找到并删掉以下代码即可
_.havePermission
? Container()
: Container(
padding: EdgeInsets.all(8.0),
child: GradientButton(
increaseWidthBy: double.infinity,
increaseHeightBy: 5.0,
child: Text('购买会员,观看完整影片!'),
callback: () {
Get.toNamed("/buy_vip");
},
gradient: Gradients.byDesign,
shadowColor: Gradients.byDesign.colors.last
.withOpacity(0.25),
),
),
用户页面的可以修改lib/app/modules/user/page.dart,如下:
#找到并删掉以下代码即可
ListTile(
leading: Icon(Icons.account_circle),
title: Text('购买会员'),
tileColor: Colors.white,
trailing: Icon(Icons.navigate_next),
onTap: () {
Get.toNamed('/buy_vip');
},
),
最后重新构建app就可以了,然后上述截图有关付费按钮就去掉了。
2、付费模式相关说明
付费模式下,试看必须打开,如果你给部分视频设置限时免费,则建议新建一个限时免费的分类,再把设置过限时免费的视频添加到该分类,方便用户区分。